watchOS 10 chamboule l'interface de la montre d'Apple avec une série de nouveaux principes conçus pour mieux exploiter la place disponible à l'écran, améliorer l'information fournie à l'utilisateur et limiter ses déplacements au sein des interfaces.
Un large pan des changements apportés par watchOS 10 concerne le rôle des boutons de la montre et la navigation dans l'interface. L'autre volet touche aux nouvelles possibilités offertes aux développeurs pour améliorer l'interface de leurs apps.

Apple veut que les écrans toujours plus grands de ses montres soient mieux exploités, avec pour effet que l'utilisateur s'y retrouve plus facilement et plus rapidement dans les différents états possibles d'une app.
Dans leurs préconisations aux développeurs, les designers d'Apple rappellent d'abord une évidence : une interface watchOS doit être optimisée pour des interactions très brèves. Dès lors, la navigation se doit d'être intuitive, les contrôles doivent être clairs et présents là où on les attend.
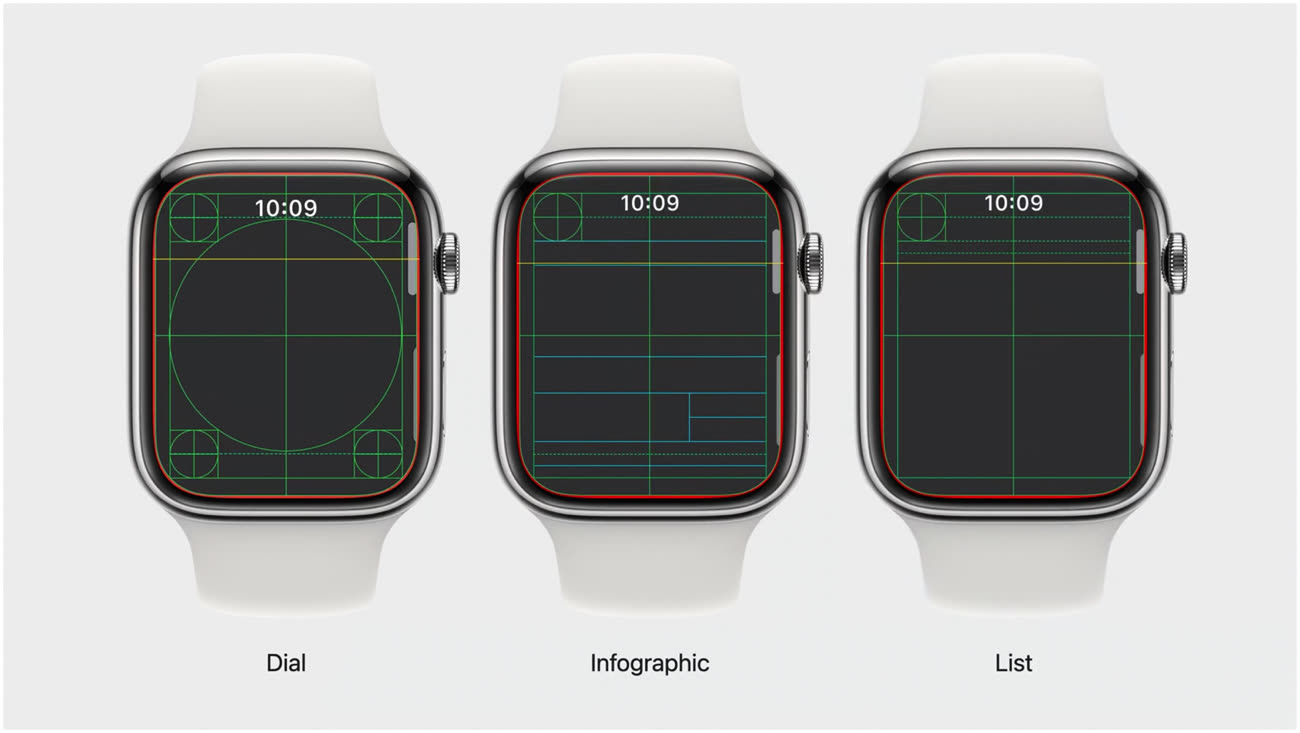
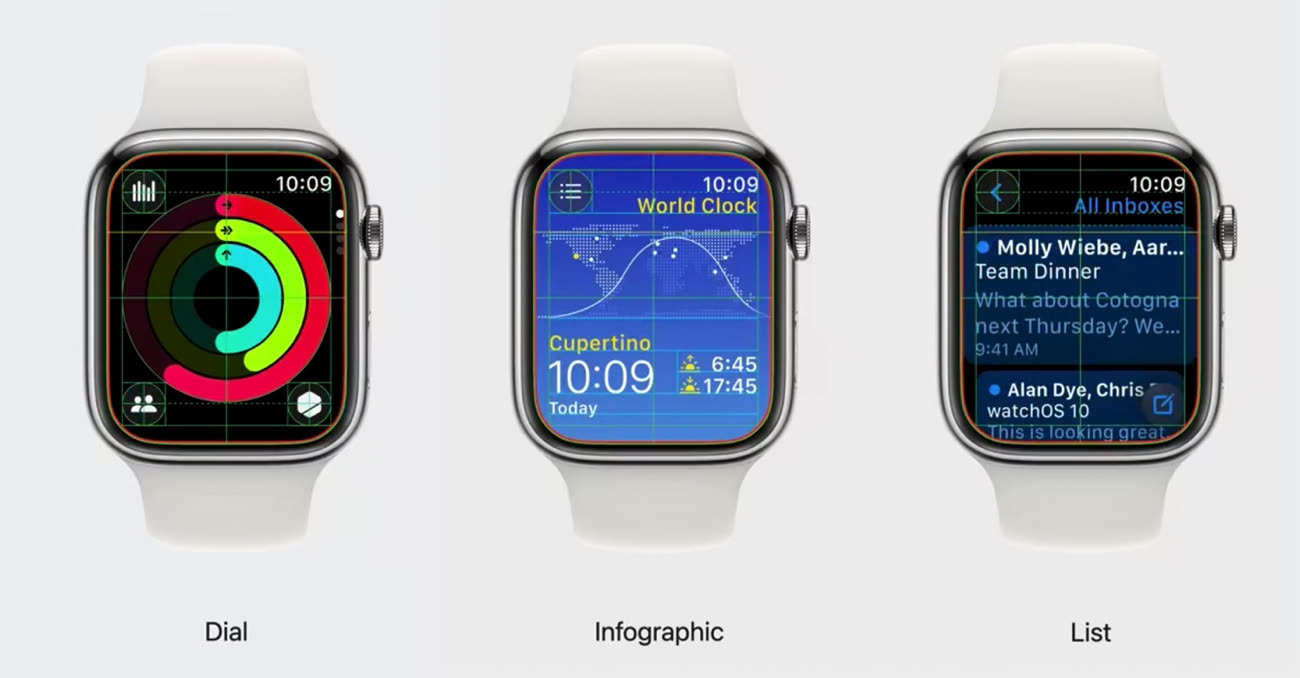
Les années passant, les écrans des Apple Watch se sont élargis et leurs coins se sont arrondis, de quoi ouvrir le champ pour l'agencement des composants d'interface à l'intérieur de ce cadre. watchOS 10 propose trois organisations d'interface supposées répondre aux besoins des développeurs : il y a les agencements "Dial", "Infographic" et "List".


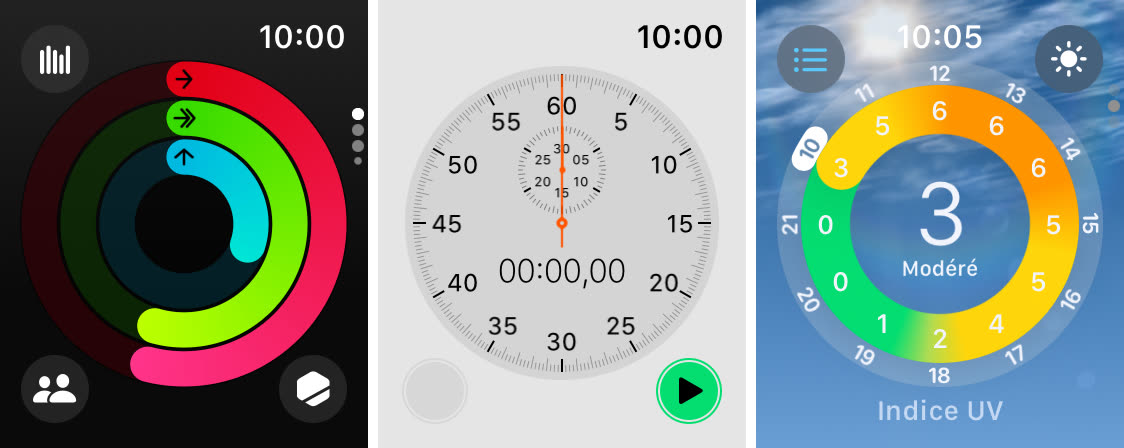
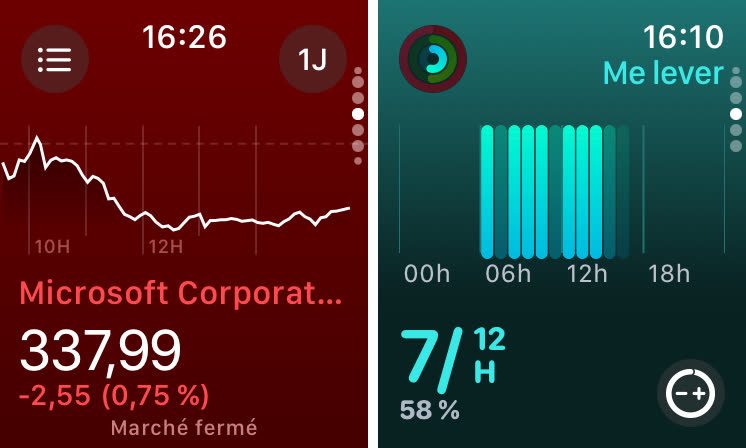
"Dial" ("cadran" en français) est le plus adapté aux écrans qui contiennent une bonne densité d'information. Quatre emplacements, dans les coins, sont utilisables pour afficher des icônes ou données, sans venir empiéter sur le cœur de l'écran. Les apps Activité, Météo ou Chronomètre utilisent ce modèle.

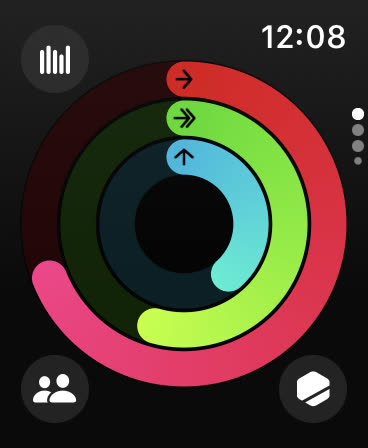
"Infographic" intéresse plutôt les apps qui présentent des courbes ou graphiques combinés à des données mêlant textes et chiffres. L'app Bourse et les vues correspondant aux anneaux de forme dans Activité l'utilisent. Enfin, "List" se passe d'explications, il sera utilisé dans Mail ou Contacts.

Ces trois grilles pour la construction d'une interface d'app vont s'adapter automatiquement aux différents écrans des Apple Watch (d'une Series 4 à une Ultra, l'espace disponible n'est pas le même) sans que le développeur n'ait à se casser la tête.
Jeux de couleurs et de transparences
Une fois le type d'agencement choisi pour une vue, il faut la remplir et compléter les informations qu'elle procure par un jeu de repères visuels. Apple conseille d'utiliser des couleurs unies, des dégradés ou des animations. Ces attributs ne sont pas là pour faire joli, mais pour aider l'utilisateur à se situer dans l'app, soulignent les designers.
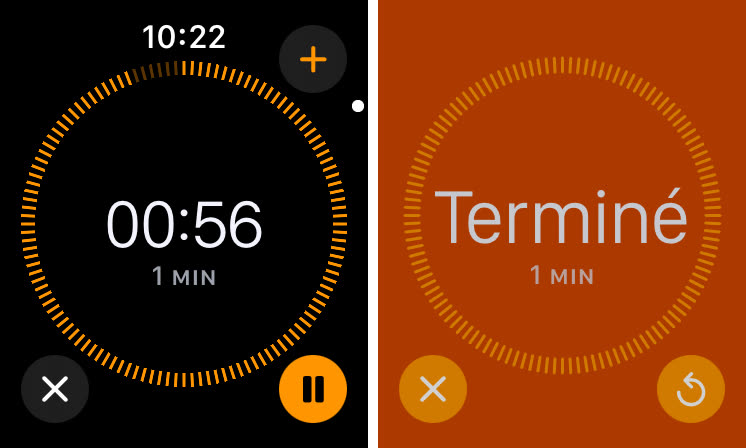
Dans l'app Minuteur, le fond uni change de couleur entre la phase du décompte (arrière-plan noir) et le moment où le temps est écoulé (orange). Nul besoin de lire l'écran à la limite, si la vibration ne suffisait pas, on remarquera le nouvel aplat de couleur même du coin de l'œil.

Le développeur peut également utiliser un fond dont la couleur choisie pour le dégradé a valeur d'information pour l'utilisateur. Elle lui donnera un premier élément de contexte avant même qu'il déchiffre ce qui est écrit à l'écran. L'app Bourse utilise déjà ce principe dans watchOS 9, avec du rouge pour une action qui baisse, du vert lorsqu'elle remonte.

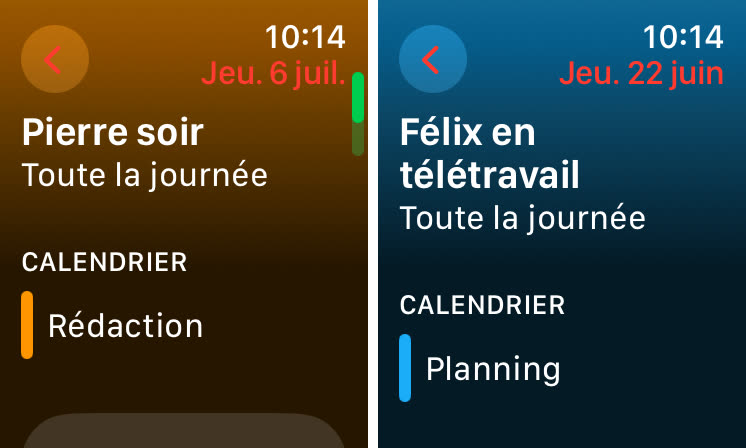
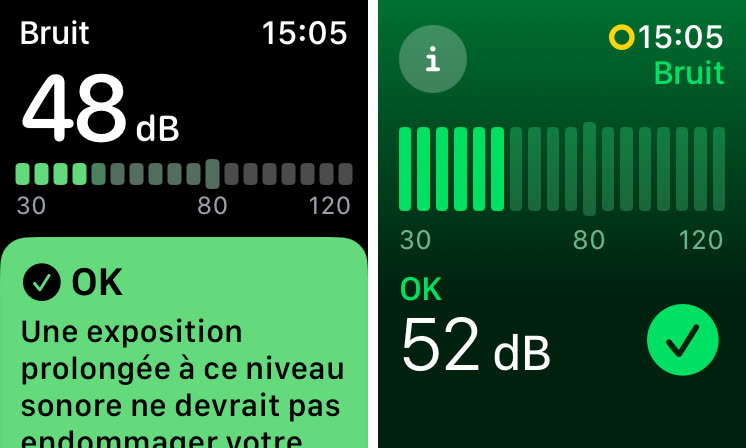
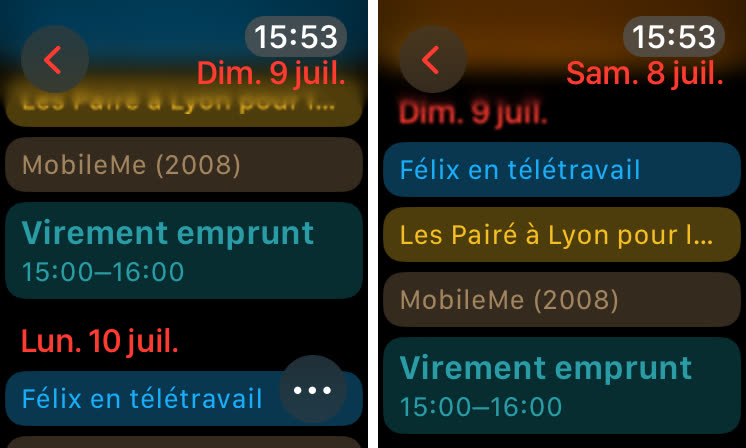
Dans l'app Calendrier, la couleur de dégradé répond à celle du calendrier dont dépend l'événement affiché. Juste après, dans la capture de l'app Bruit, le fond est vert, car le niveau sonore capté sur le moment est sans incidences. La version pour watchOS 9 utilise déjà ce code couleur, mais en occupant tout l'écran dans watchOS 10, il s'impose davantage.

On notera tout de même que l'écran principal de l'interface de Bruit n'inclut plus l'explication sur le degré de nocivité du niveau sonore. Il faut taper sur le bouton d'information. C'est une étape de plus. Cependant, une fois qu'on a assimilé ces infos, leur présence constante à l'écran devient inutile. Autant laisser toute la place à la mesure en cours.

Certaines apps peuvent aussi utiliser leur arrière-plan pour fournir une information d'appoint à celle donnée à l'avant-plan. Une interface de type Dial/Cadran se prête bien à cet exercice. Dans l'app Météo par exemple, et comme sur iOS, une animation en arrière-plan (pluie ou neige qui tombe, rayons de soleil, éclairs) vient seconder les données centrales.

Au passage, pour les boutons et ceux en particulier qui utilisent la palette des couleurs système — rouge, vert… — Apple a prévu des niveaux de contraste, afin qu'ils restent lisibles en toute occasion, par-dessus des fonds aux couleurs vives.
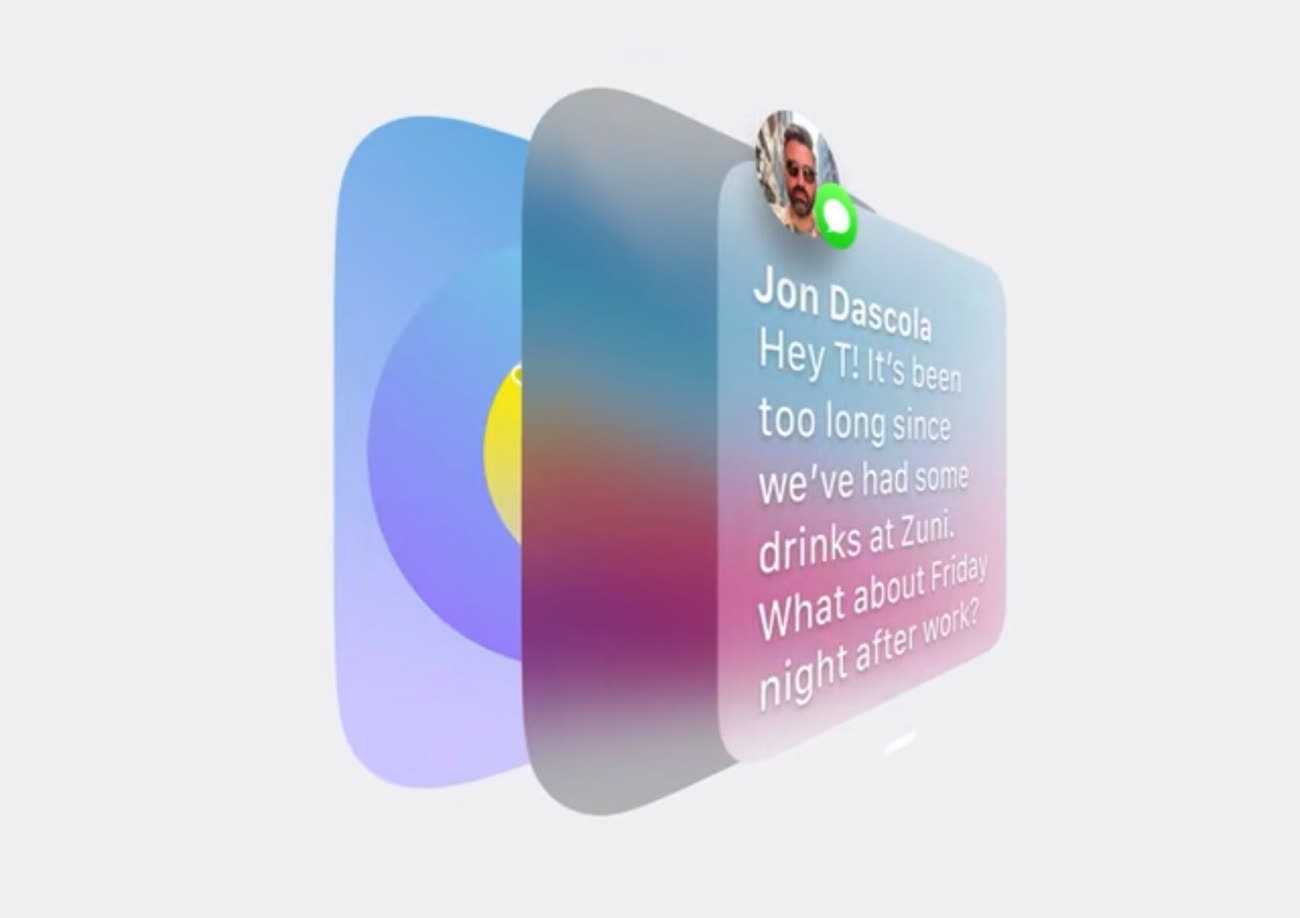
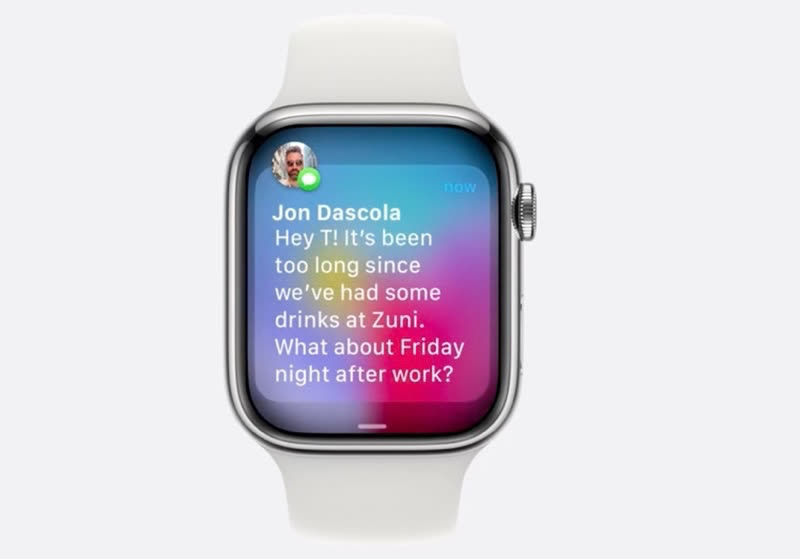
Toujours avec cette idée de donner à l'utilisateur une meilleure idée de l'endroit où il se trouve dans une app, l'interface peut utiliser des plans translucides. Une notification de Messages va ainsi s'afficher par-dessus un fond translucide qui laisse percevoir, derrière lui, l'écran de l'app ou le cadran que l'on avait précédemment. On devine dès lors qu'on y reviendra sitôt la notification fermée.


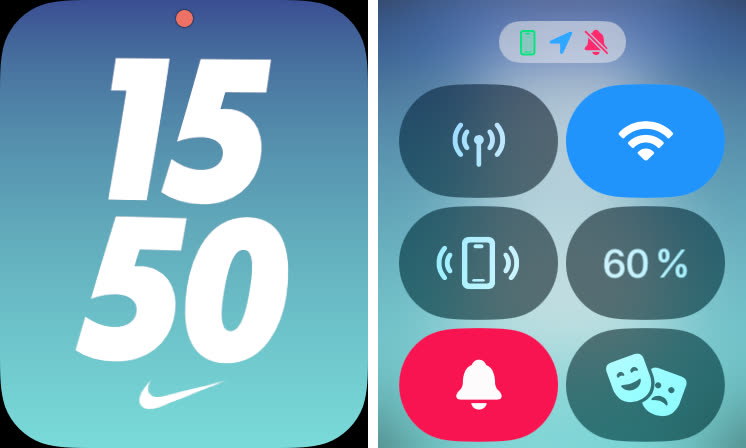
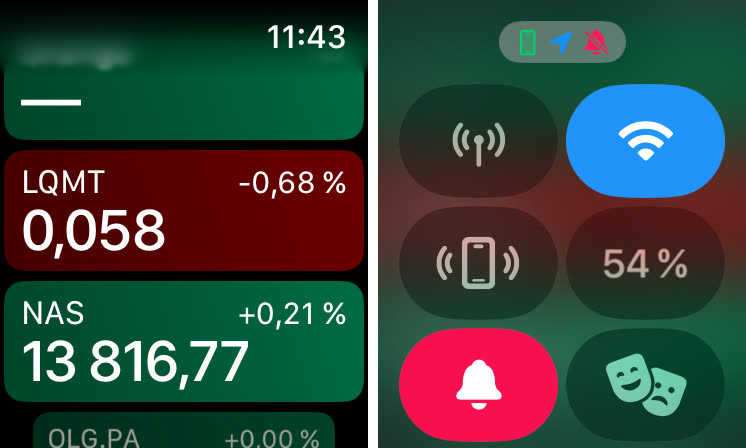
Ce principe de superposition se retrouve dans l'affichage du Centre de contrôle. Son arrière-plan est translucide et conserve la teinte des couleurs qui se trouvent derrière. On le voit dans les captures suivantes. La première affichait un cadran dans les tons de bleu avant qu'on ouvre le Centre de contrôle. La seconde avait les rangées rouges et vertes de l'app Bourse.


Ce floutage souligne le caractère temporaire de l'affichage du Centre. Ce plan translucide de séparation peut avoir quatre degrés d'opacité : Ultra légère, Légère, Normale et Épaisse où, dans ce dernier cas, l'arrière-plan est complètement masqué par une couche noire.


Cet effet de transparence a comme autre rôle de conférer un sentiment d'espace dans l'affichage des interfaces. Précédemment, la partie supérieure de l'écran était opaque. Les dernières générations de montre ont poussé les murs et l'interface peut s'étaler jusque loin dans les coins.
Dans les vues par liste, les éléments qui défilent disparaissent maintenant sous une zone devenue translucide. Cela donne l'impression d'une interface moins étriquée dans le sens de la hauteur.

L'interface préfère le surplace
Aux débuts de l'Apple Watch, ses concepteurs envisageaient des interactions de 10 secondes maximum. Au fil du temps il s'est avéré que les gens espéraient plutôt effectuer leurs actions en 2 secondes…

Les changements de watchOS 10 ont nécessité « beaucoup de courage », selon Kevin Lynch
La couronne digitale dans watchOS 10 s'utilise pour naviguer entre les vues d'une même app (comme les sections dans Activité) en plus des défilements habituels pour une liste (les courriels dans Mail, les rappels, etc). Apple pousse à l'utilisation d'une pagination verticale qui sera plus pratique pour balayer des écrans d'information distincts.
On le voit dans l'app Activité. La vue avec les anneaux est remplacée successivement par les différents écrans M'entrainer/Bouger/Me lever lorsqu'on tourne la couronne. Un indicateur de position, avec sa colonne de points, est constamment affiché pour refléter la position dans l'app et un tap sur le bouton des anneaux en haut à gauche fait revenir à l'écran de départ.


Apple conseille également, lorsque l'interface s'y prête, de faire évoluer la représentation des éléments au sein d'une même vue, à la place d'un défilement entre plusieurs écrans. Là encore c'est la couronne qui est à la manœuvre.
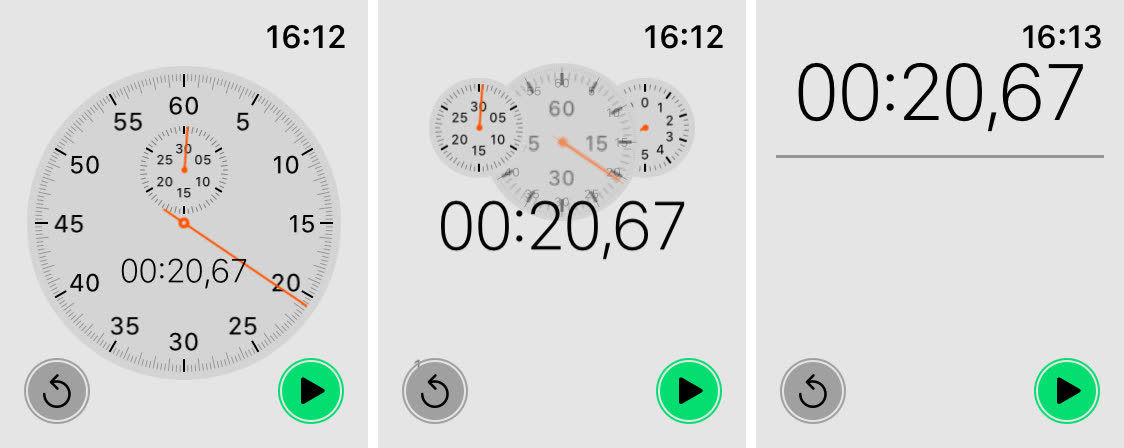
C'est ce qui se passe dans l'app Chronomètre avec des cadrans qui se transforment, se découplent et rétrécissent et finissent par laisser place à un compteur numérique au fur et à mesure qu'on tourne la couronne. Chronomètre dans watchOS 9 le fait aussi, mais avec une animation moins travaillée et qui n'est pas aussi complète.

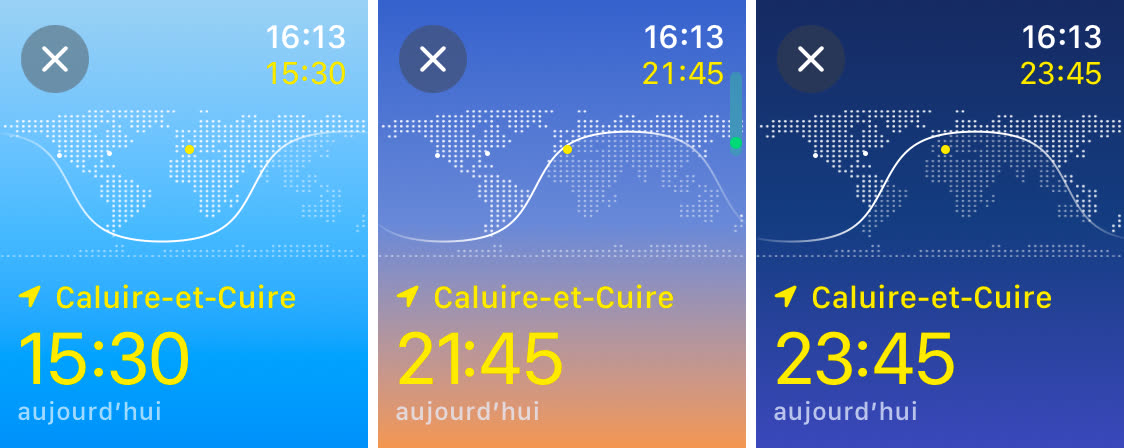
Cette couronne digitale est également un bon moyen de modifier le contenu d'un écran qui n'a pas vocation à défiler. Avec l'app "Fuseaux" on progressera entre les différentes plages horaires du jour en manipulant la couronne. On le fait déjà dans watchOS 9, mais la nouvelle version est plus informative — avec les jeux de couleurs pour le passage nocturne/diurne — et bien plus agréable visuellement.

Lorsque l'app exploite une notion de hiérarchie entre les écrans, l'utilisation du bouton "Source list" s'impose. Placé dans le coin supérieur gauche, il est représenté par un empilement de barres. Dans Fuseaux, il permettra de partir de la vue détaillée qui s'ouvre par défaut, pour remonter dans la liste des lieux enregistrés, idem dans Météo ou dans Bourse.

Pour les apps où la hiérarchie entre les écrans est plus profonde — au lieu d'être limitée à deux niveaux — comme dans Mail, le système de déplacement précédent avec la petite flèche pour revenir en arrière reste d'actualité.
Pour que l'utilisateur garde néanmoins le sens de sa progression dans les sous-sections, l'animation a été revue. Il y a toujours un effet de déplacement latéral des titres de sections, mais il est à la fois plus marqué, donc plus informatif, et plus fluide, donc plus agréable à l'œil.
Sur un grand écran d'Apple Watch, celui des Series des dernières générations et a fortiori sur l'Ultra, ces changements sont particulièrement appréciables et les animations finement travaillées. On l'apprécie aussi sur des Series plus anciennes où les bêtas actuelles ne sont pas sans bugs, mais assez fluides. L'article a été fait à partir d'une Series 5 et watchOS 10 est prévu pour des SE 1 et S4 minimum.
Source :