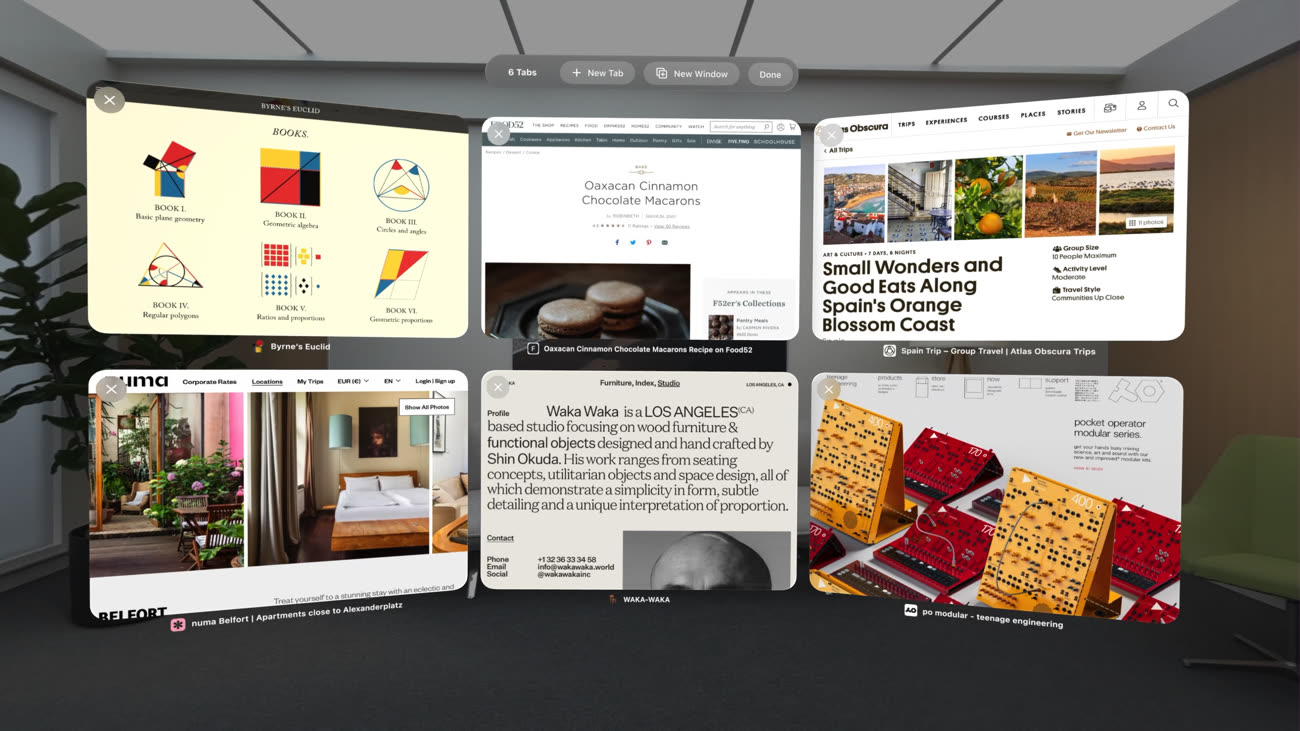
Puisque visionOS n’est rien d’autre qu’une version tridimensionnelle d’iPadOS, vous pourrez surfer sur le web dans votre casque Vision Pro. Safari pour visionOS possède le même moteur WebKit que Safari pour iPadOS, mais les pages web ne sont pas forcément adaptées aux formes d’interactions de l’informatique spatiale. « Pas encore », assure Apple.

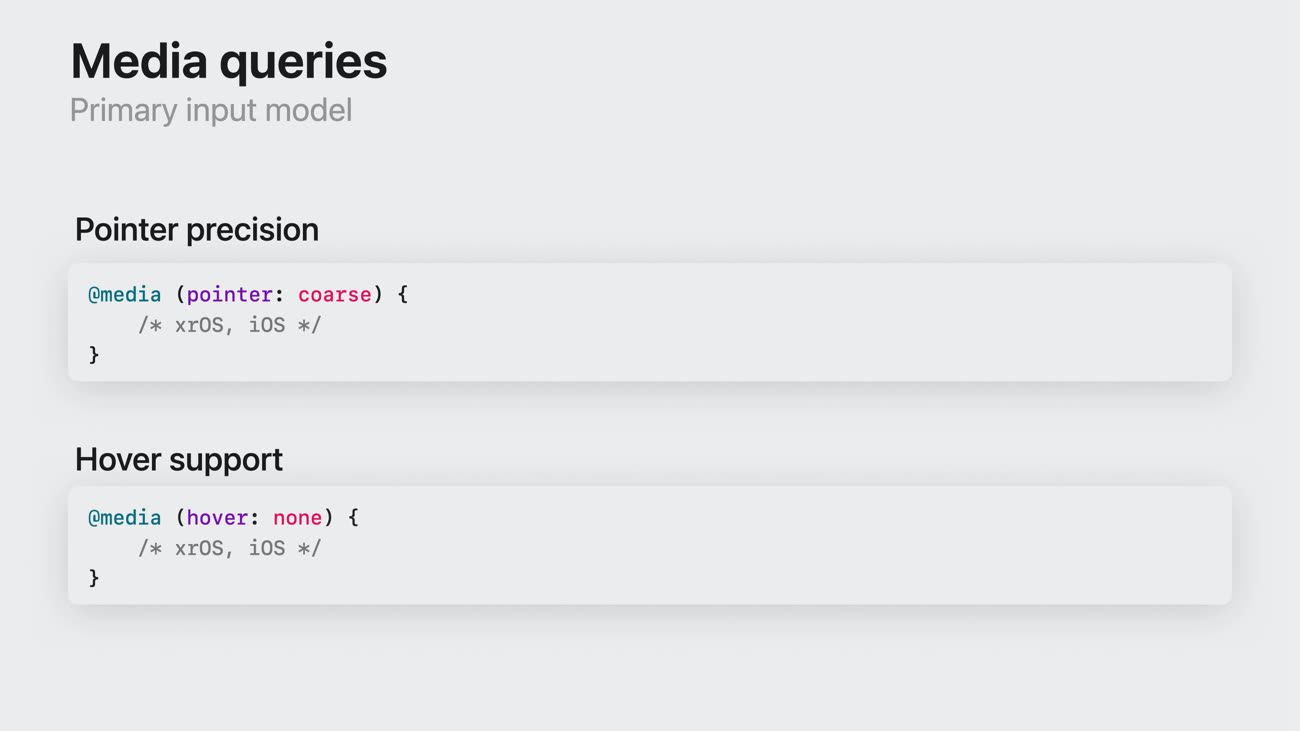
Le casque Vision Pro rétablit la distinction entre le pointeur et le clic qui avait été perdue avec les écrans tactiles. Reste que les yeux et les mains ne fonctionnent pas exactement comme une souris : Safari ne déclenche pas les règles de survol (:hover) lorsque vous pointez un élément du regard. Le navigateur dessine des « régions interactives » autour des liens, des boutons, des menus, des formulaires, ainsi que des éléments contenant un rôle ARIA correspondant ou stylés avec cursor: pointer.
Lorsque vous jetez un coup d’œil à une page web, Safari souligne discrètement ces régions pour vous signaler les possibilités d’interaction. Les scripts JavaScript observant les déplacements du pointeur et les clics pourront être repris tels quels, mais comme les fenêtres peuvent toujours être redimensionnées sur visionOS, même lorsqu’elles sont en « plein écran », les scripts observant le viewport devront être adaptés.

Apple propose évidemment d’intégrer des éléments 3D aux pages web sous la forme de fichiers USDZ. L’attribut rel="ar" suffit pour identifier une ressource pouvant être projetée dans l’espace, mais Apple propose la standardisation d’un élément HTML dédié,

Vous pourrez donc surfer sur le web que vous connaissez comme vous l’avez toujours fait, mais des éléments 3D enrichiront probablement les pages de vos sites favoris dans les années qui viennent. Apple parle déjà de « web immersif » : il ne fait aucun doute que les niveaux d’interactions auront des effets importants sur la définition des futures normes HTML, CSS et JavaScript.











